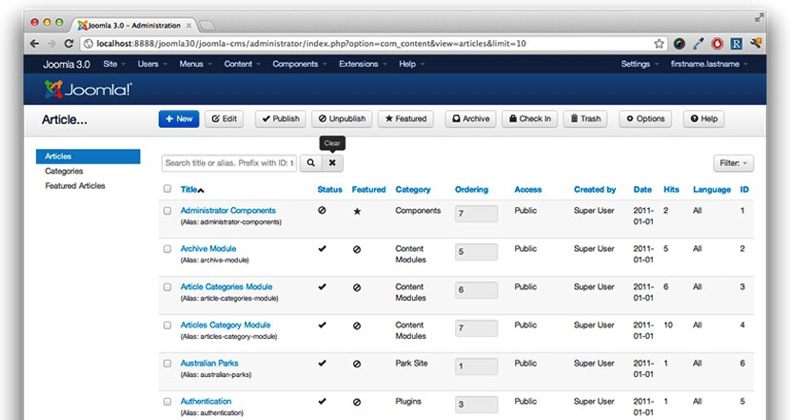
Many people will be aware that Kyle Ledbetter has been working hard over the last few months looking at the User Interface for Joomla 3.0 and the ways that we can make it more modern, consistent and usable. This is not just for the core of Joomla itself but also as a toolkit that extension developers and designers can utilise.
I have blogged many times over the life of this site about the "forgotten interface", beauty isn't just skin deep, joomla usability improvements, that drop down menus suck especially if you have sticky fingers and that developers and designers shouldn't feel the need to reinvent the wheel.
Kyle has written a great summary on what he is aiming to achieve at http://ux.joomla.org and he has graciously allowed me to republish it here to perhaps reach a wider audience.
Apologies in advance. This is a long and impassioned post that will *try* to convey the full vision and repercussions of this effort.
What's the main goal of the JUI (not just Bootstrap in Joomla)?
This isn't just a default admin template or frontend template. Those are both included in the effort but not the grand vision. The grand vision is a standard set of UI elements that can be used on the frontend and backend, in the core and available for all community components. This is something Joomla has never had. Load any 3 major Joomla components (which about 99% of all Joomla sites do) and you get 3 entirely different UIs and User Experiences. This is because the core markup standards and system styles are so incredibly limited that the component developers had to innovate outside the core and create their own markup and UI standards. This is a tragic loss for a CMS because it immediately becomes a disconnected, disjointed experience for end users and developers.
What do we need to solve this issue?
We need a minimally styled, centralized set of commonly used UI elements that will suit both the frontend and backend UIs for core and community components so they don't vere off the path (too far) and create a totally separate UI that requires tons of extra time to both learn and style. When component developers are missing UI elements they can contribute back to the core JUI so all can share and so all can keep with the standard, in an every-expanding community set of best practices. We need these markup standards in every piece of Joomla, not just trying to use them from the outside via a template.
Think of either the frontend or admin experience and UI for components like Community Builder, Kunena, Projectfork, JomSocial, Phoca Gallery, RedShop, Virtuemart. All completely separate markup practices and standards that all use similar UI elements on both the frontend and backend.
Once we have this centralized, ever-expanding JUI then the entire Joomla development community can unite behind it and finally get on the same page.
Why is Bootstrap so much better than the other choices?
Out the box it gives us so many UI options for popular design patterns. It's extremely hard to find a design pattern that you can't construct with combinations of their existing markup. This means, less custom CSS needed and more time rapidly developing components and user experience flows. We could roll our own, but it would take years and probably end up the same as Bootstrap.
Adoption is Key
Bootstrap is so widely used and popular that it's already won the adoption war. Joomla developers had already begun to choose Bootstrap before this effort. The community needs buy-in from the community developers to make this standardized Joomla experience happen, and the community has already spoken out, they love Bootstrap.
You can't do this from a template
This has to be the core and component markup, the template is just the icing on the cake that reaps all the rewards. If we use a full-featured and flushed out solution like Bootstrap, everyone can use it for their components and templates will simply apply the theme, which is the way it's suppose to be.
Responsive CSS needs Standard Responsive Markup
To TRULY make a responsive Joomla, all the internal html markup needs to use standard classes across all components and modules, so the everything will be consistently responsive. You can try to do that from a template but as soon as a 3rd part component loads, it will break the responsiveness if it doesn't follow the same standards. The responsive standards have to be everywhere.
Even without the CSS or JavaScript, Bootstrap is Fantastic
Even if for some reason the end user or template developer doesn't want to load Bootstrap, what are we left with? Wonderful markup standards and best practices that can be styled with custom CSS. Again if everyone is using these standards (because they're so extensible) then your entire Joomla site will be producing this wonderful markup.
We need it centralized for trust
Component developers have to be able to believe that their markup and UI will load all the time, consistently. This is why the JUI must always be there for them. As soon as this trust goes away, the component developers will roll their own theme framework again and get right back to today's scenarios of the sites that look like a ransom note.
Bootstrap Ain't Fat
- bootstrap.min.css - 82kb
- bootstrap-responsive.min.css - 11kb
- bootstrap.min.js - 22kb
- glyphicons-halflings.png - 14kb
- glyphicons-halflings-white.png - 9kb
If these files are standard and used across all your components, that's so super tiny.
Now go compare that to all the different CSS and JavaScript that your current site is using from component to component, for the frontend and backend. The files I just listed will be used for everything. Loaded and cached once. (I just check 1 CSS file from 1 of my admin templates, 175kb. Now think of all the CSS required to style all the different components you load.)
JUI will fill in the missing pieces (like RTL)
As Andy Tarr found, there are actually efforts to provide RTL to Bootstrap. But if things like this are missing, we can provide them in the centralized JUI, which isn't just Bootstrap "out-the-box", it's customized for Joomla's needs. Again, if things are missing, we provide them once and all components and extensions benefit.
Developers can Develop (think SDK)
Most Joomla dev teams are tiny and don't have the benefit of a UI/UX person. This results in longer dev cycles as the devs *try* and create a UI instead of focusing on the core features of their component. With Bootstrap, devs can rapidly prototype and develop their component and leave the theming up to the template, where it belongs. Prime example: AkeebaBackup (and all of Akeeba's awesome tools). They provide stellar features but a less than perfect UI. We can now give them the UI options they need. This will attract devs to Joomla as Apple's SDK did to iOS.
Bootstrap Styles are very non-invasive (sites won't look the same)
Styles like border:1px solid #ddd; aren't very invasive and are actually already present in every Joomla component you install. The only difference is, if everyone's using the same markup it's 1000x easier to change site-wide. If someone doesn't want to change the styles just to get a rapid prototype out there, it's actually a strength and bonus that the styles are there.
It's already happening
The sign of something great is when it takes hold without even final approval. Never before have I seen so much excitement around a Joomla effort. Component devs such as JomSocial, Kunena, RedShop and Projectfork are already rebuilding with Boostrap. Template clubs such as JoomlaBamboo and RocketTheme are already putting Bootstrap to use. Andy Tarr is already collaborating with the Bootstrap team for Accessibility. Our JUX J 3.0 Bootstrap efforts are extremely far along. Let's just seal this with a kiss
We've got an opportunity
Never before has the Joomla core and Joomla community wanted to collaborate on something big. We're redefining and future-proofing the Joomla CMS. We're dropping more barriers than ever for new developers to flock to Joomla. We can be the CMS known as the "easy" and the "powerful" CMS.
Thanks to all for this opportunity
-Kyle
If you want to join in the conversation please post on the UX forum and not here.