At some point in a web developers life you will no doubt be asked to build a web site using the organisations standard font or some wierd and wonderful font a photoshop designer has set their heart on.
Despite much talk in the standards bodies to permit the embedding of fonts in a web page this is not yet a viable option and we are left to either convince the client they can only use web standard fonts or to create the text using an image.
The latter option is never a good one as it is not accessible, the text is neither visible to a screen reader, scalable or selectable, and it's not dynamic. Every time the text changes, or you create a new headline, you nee4d to generate a new image.
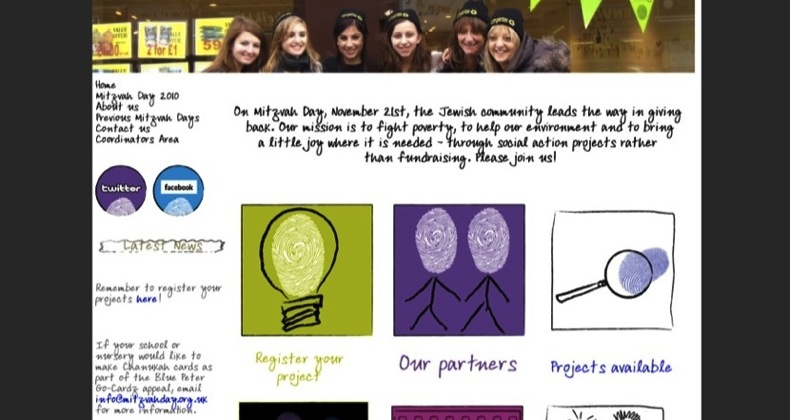
I faced this exact problem recently developing an event management web site for the UK charity Mitzvah Day.
To address the problem I used two different extensions that each in their own way, one with flash the other with GD, generate an image of the text dynamicaly that sits on top of the real text, ensuring that if either flash or images are not availble the text is still present.
- The menus were created using Magic Menu which works by uploading a copy of the TTF font to the web server and using the GD graphics library to convert the text to an image.
- The headlines were created using Ninja Super sIFR which requires you to first convert the font to a special flash font and renders the text as a flash image.
Unfortunately the main text on the home page is still presented as an image as sIFR would only display the text in a single line and not a wrapped paragraph, so in this case I had to use an image, with the text as an ALT tag. This wasn't ideal but at the time of development I couldn't find another option.
Now I have!!! The answer is typeface.js.
It's still in beta stages but typeface.js is set to change all of that. You still need to convert your font into a supported format but they provide a tool for that on the website.
The big advantage is that you have far greater control on how the text is rendered with many advanced css2 font properties, notably, there's support for the 'font-stretch' property as well as finer-grained control with 'letter-spacing' and others.
If I was building Mitzvah Day today I know I would be using this.