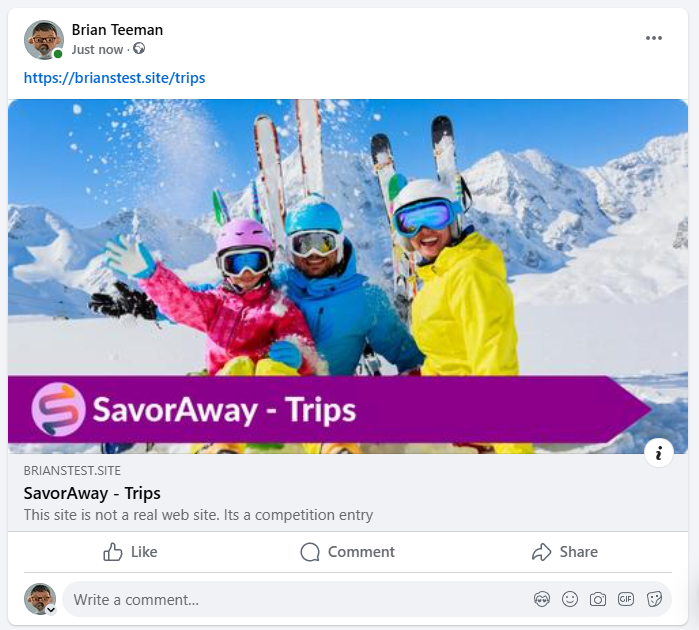
Have you ever shared a link on Facebook only to find the thumbnail was missing, or there was a different picture than you expected? If you don't explicitly tell Facebook what image to use then it makes a guess.
“Without these Open Graph tags, the Facebook Crawler uses internal heuristics to make a best guess about the title, description, and preview image for your content. Designate this info explicitly with Open Graph tags to ensure the highest quality posts on Facebook.”
There are many Joomla extensions available that will let you add an image etc for Facebook to use but on a truly dynamic site this is a never ending task and one that is often forgotten or simply not practical in the real world.
For example I have a website using DPCalendar with thousands of events. It is not realistic for me to manually designate an image etc for each of these events. Even if I wanted to do it I can guarantee that I will miss some pages.
My Solution?
This is what I do. I am sharing it because others may find it useful. You are free to implement these same techniques or use your own.
It may not be perfect but it guarantees that any page shared on Facebook from my site will have a unique branded image. Once I have set it up for a site I there is nothing else I have to do or remember.
The Trick
They key part of this method is to use Cloudinary to generate the images. Cloudinary will take any image sent to it and add text dynamically to the image. Once an image has been generated for a page (Cloudinary call this a transformation) then it will be used every time. As the free Cloudinary tier lets you perform 25 thousand transformations each month this hasn't cost me anything for the five sites I am using this on.
The Image
I am not going to document how to set up the dynamic text overlay for Cloudinary as it is well documented on their site - How to Add a Text Overlay. The key is to create a single image which encompasses your branding and has an area for the text to be displayed.
In these four example images you can see that I have left a solid coloured area where Cloudinary can add the text.

The Code
If you add the code below to the index.php of your template then your site will have all the appropriate Open Graph (OG) meta data to the head of every web page and whenever a page on your site is shared on Facebook (or any other site that supports Open Graph) the correct information will be used.
$this->setMetaData('og:title', $this->getTitle(), $attribute = 'property');
$this->setMetaData('og:url', URI::current(), $attribute = 'property');
$this->setMetaData('og:site_name', $sitename, $attribute = 'property');
$this->setMetaData('og:locale', $this->language, $attribute = 'property');
$this->setMetaData('og:type', 'website', $attribute = 'property');
$this->setMetaData('og:image', 'https://res.cloudinary.com/xxxxxxxx/\$overlay_!' . rawurlencode($this->getTitle()) . '!/t_dm/image.png', $attribute = 'property' );
$this->setMetaData('og:image:width', "1200", $attribute = "property");
$this->setMetaData('og:image:height', "628", $attribute = "property");
$this->setMetaData('og:description', $app->get('MetaDesc'), $attribute = 'property');You will see that the code sets values of the metadata to that of your web page and that the image link is to Cloudinary servers. The first time the image is requested Cloudinary will create it for you and subsequently it will re-use the generated image. Remember the final image is unique to every page.
Test the Code
You can use the Facebook Debugger to test the Open Graph data and image and see exactly how the link will appear on Facebook when it is shared.