Editing Joomla content on the front end is really easy and its something that Joomla has supported for a very long time. But I have found that if you have a complex website with lots of modules on the page then those modules become a distraction. My user wants to click on the edit link and just have the article to edit. No modules, no menus, no slideshows cluttering up the page and distracting them from writing their content.
The easiest way to handle this is to create a brand new template just for when they are editing content. I used the core Protostar template as a basis for this. There were several reasons but the most important one was that it uses Bootstrap 2 and we will see later that using the media manager with Bootstrap 3 can have "interesting" results.
Step One - Cloning Protostar
As we will be making some changes to the template we don't want to edit the core template or we may lose those changes when we update Joomla at a later date. No one wants to lose their work so we will copy the protostar template and use that instead.
Go to Extensions->Templates->Templates and select the Protostar template and click on the Copy Template button.
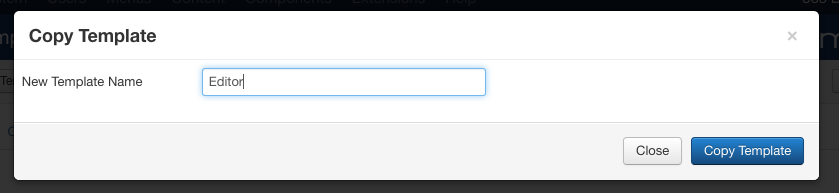
 Give it a new neame eg Editor and click on Copy.
Give it a new neame eg Editor and click on Copy.

Step Two - Cleaning the template
If we cloned the Protostar template succesfully we will see that we now have a new template called Editor and we can select that.
I want it to be as clean as possible so I am going to remove the module positions. This will just make life easier in the future and I won't need to worry about not assigning modules to certain pages etc etc
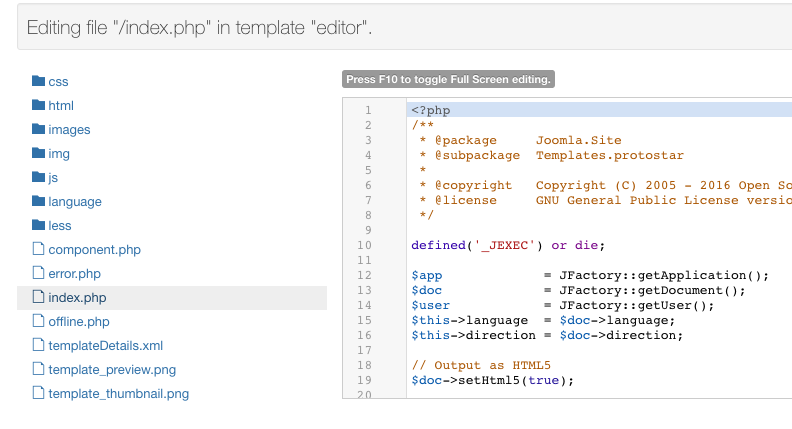
Click on index.php on the left hand side and you will see that an editor window is displayed.

I can now edit the template to remove all the modules - if you dont feel happy doing that you can simply copy and past the edited version I have created as a gist.
Step Three - Using the template
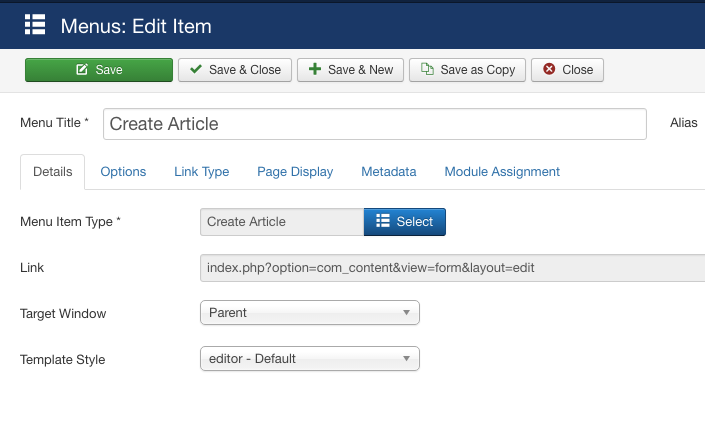
If you want to add the ability to create an article on the front end of your web site then its pretty easy. Just create a new menu item for an article of type "create article" and make sure that you select the template style of Editor.

Now whenever a user, with the access to create an article, selects that menu item the Create Article form will be loaded using our customised and clean template.
Step Four - Editing content
There is just one problem with this approach. You can only assign the template from a menu. You can not assign it to the edit link above an article - that will still load the default site template.
To resolve this I found a plugin from Niels Nubel called Bootstrap 3 Edit Template which is available on Github https://github.com/nielsnuebel/plg_system_nnedittemplate/releases
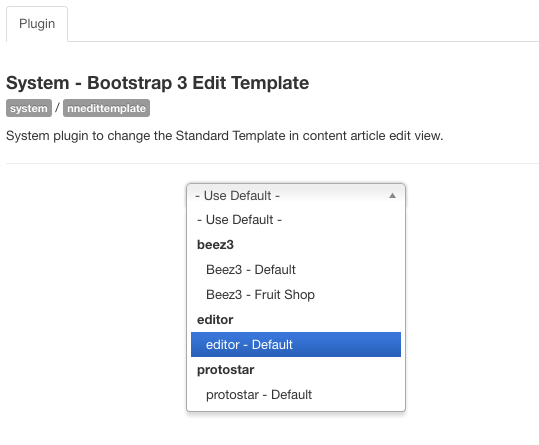
You should download this plugin and install it on your web site and once installed go to the plugin manager and select it. You will see that the objective of this plugin is to "change the Standard Template in content article edit view." and there is a select box for you to choose the template you want to use. In our case it is the new Editor template.

Once selected make sure that you enable the plugin - I always forget to do this and then wonder why nothing has changed.
Now that you have the plugin installed and setup to use our custom template whenever you click on the edit link on the front end of your site you will automatially be using our custom template.
Step Five - Media manager
So why did I use Protostar as a basis for this and not just a modification of my site template? I could have done that and in some ways it might have been easier but there is one problem. Like most people I am using Bootstrap 3 for my site template and that works great. There is just one problem that you will face for front end editing when using a BS3 template. As soon as you click on anything that uses the media manager eg inserting a new image then the layout is all messed up.
You could do what I tried to do at first which is to modify the css in my template to support the media manager dialogues but that's a long job and it may not work as there is a long standing bug in Joomla that may mean that css from a different template is loaded for the media manager.
Using Protostar as a basis for my own editor template together with this plugin from Neils works around the problem. It just works.
I like solutions that "just work" - I am lazy and i am sure you are too.
Step Six - Back to web site
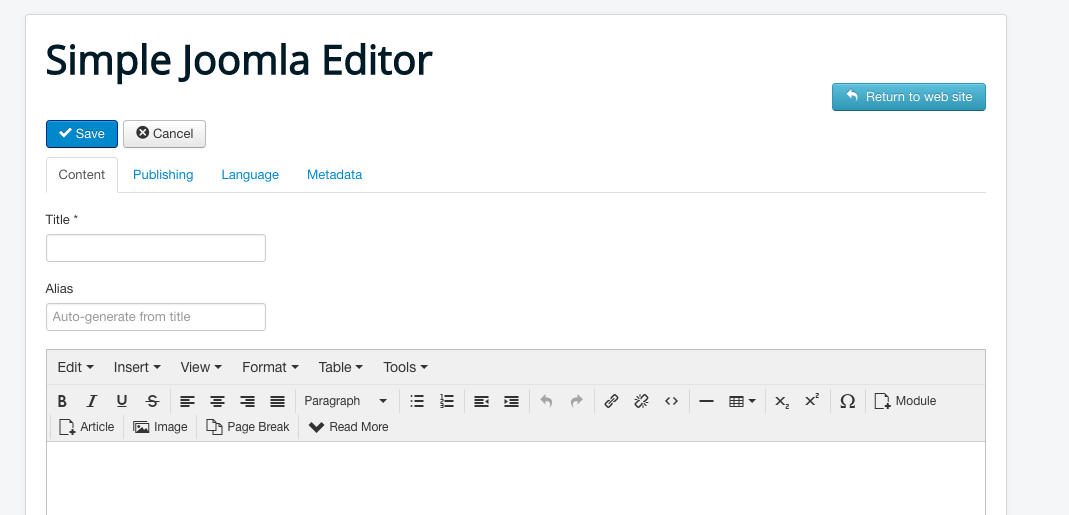
Because I have no modules I also have no menu. If a user clicks on Save or Cancel then they will return to the web site but after some testing with the users I discovered that this wasn't ideal and they really wanted to have a "back" button so I added one to the template - you can see the code in my version of the template.

Part Two
In part two of this post I will share with you how I customised the screen above to make it even easier for my users to create and edit content.