Hopefuly by now you will have read Steve Krug's excellent book "Don't Make Me Think" and you will have understood how we speed read a website looking for the relevant content.
But how does a blind person "speed read"? Do they have to "read" all the content of the website or do blind people "speed listen"?
If you've ever had the opportunity to observe a blind person using a computer with assistive technology such as the JAWS screen reader then you will be amazed at the speed that they have the words read aloud at.
But listening to "all" the content fast is not enough.
When we "speed read" we often read the first phrase or sentence of a paragraph and then decide whether to read on or to skip to the next paragraph. With a screen reader a blind person can "speed listen" by activating a hot key to skip to the next paragraph.
However this relies on you, the content creator, writing your content correctly with paragraph breaks and not line breaks. Normally this wont be a problem for you as the joomla WYSIWYG editors automatically insert paragraph breaks for you. But if you are pasting plain text, eg from notepad, new lines will be saved as double line breaks. This may not look any different to you but to a screen reader they are very different.
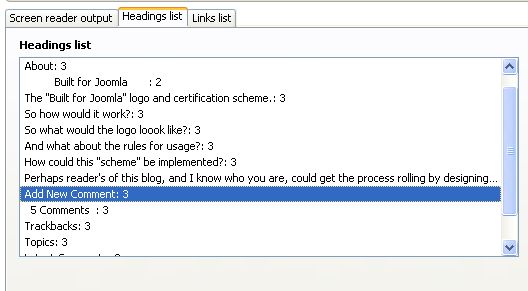
When we "speed read" we also scan a document for headings to find relevant information, a "speed listener" does exactly the same. A quick hot-key will provide a list of all the headings in a document and their relative importance.

You will see from the screen shot above a list of all the headings in this article together with their level of importance (eg 2 or 3).
This only works if you, the content creator, use semantic markup for your headings (eg H1, H2, H3 etc) and dont just apply visual formatting such as font size and weight. The screen reader can only identify headings based on the tags and not on visual styling.
Interestingly if I never use <p> tags or <h2> tags in my content it will still validate as being accessible with the automated testers we all use. Yet it isn't usable by a blind reader!!
In an ideal world we would all employ users who are familiar with assisted technologies to test your content but we don't live in an ideal world.
Thankfully there is a firefox add-on to help us all get our teeth into this and provide truly accessible content. Its called "fangs" and emulates screen readers and amongst other things will produce the screen above.
Accessibility is not about passing tests its about producing content "readable" by all.
Further reading:
- Observing Users Who Work With Screen Readers
- Designing for Screen Reader Compatibility
- Browsing habits of screen reader users
- Observing Users Who Listen to Web Sites