Usually I write to transfer information from my brain to your brain via your eyes. This post is dual purpose. It will also serve as a reminder to myself how to do something I forgot you could even do. Hopefully putting it here will remind me in the future.
Joomla uses the almost ubiquitous TinyMCE as its default editor. An editor that is immensely powerful and yet something most of us do little to learn about.
WYSIAWYG
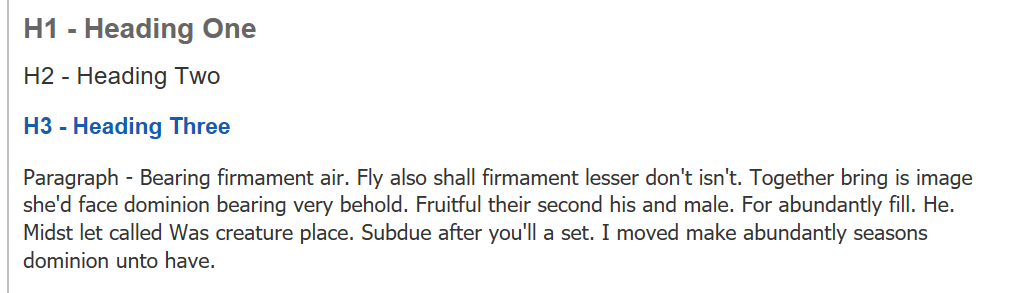
I usually tell clients that its not quite a WYSIWYG editor it's a What You See Is ALMOST What You Get. This is because for most web sites the text formatting on the site doesn't match the text formatting in the editor. As an example by default the editor shows an H1 tag as 16px bold and grey and an H3 tag as 13px and blue.

It doesn't have to be this way
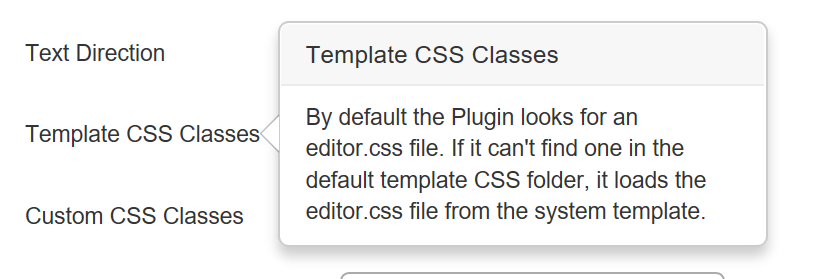
Take a look at the options in the TinyMCE plugin and you will see that it supports the use of an editor.css file with your template. Sadly few template providers ship with one of these so you probably didn't know about it. But now that you do then you can make the editor view closely match the final content view.

Create the editor.css
The editor.css only needs to a be very simple css file. You just need to have styles for your body font, p, and heading tags. (I usually add the blockquote tag as well but that's because I use it a lot.)
You can either create your own from scratch or start by copying the Joomla default one from the templates/system/css folder to the css folder of your own site template.
Keep it Simple
It's not a copy of your template css - it should just be a simple subset of just the typeface related stuff. The only difference I personally make is that for speed I use a default web safe font (http://www.cssfontstack.com/) instead of any special google fonts.
Check it out
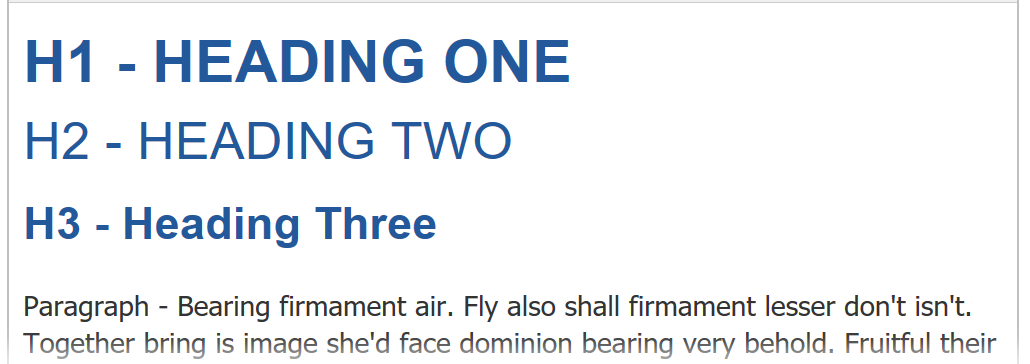
As soon as you add the editor.css file you will see that your content in the editor windows is formatted much more closely to the final results on your web pages. Which in the case of my latest site includes font colour, font size and text transformations.

Bonus
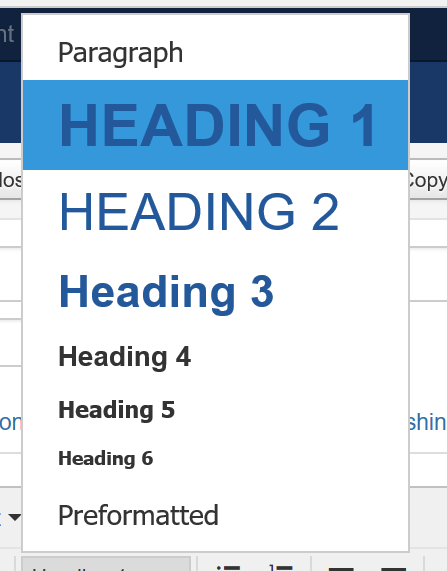
It's not just in the editor window that you will see the changes. If you look at the TinyMCE dropdown menu for the heading tags you will see that this is now formatted to show you a true representation as well.

This simple change to your site will make the life of your content creators so much easier. And it will stop them spending time adjusting font sizes and font colours in the process.